こんにちは、虎の穴ラボのデザイナーのM.Mです。
本記事は虎の穴ラボ Advent Calendar 2021 - Qiita 15日目の記事です。
14日目はT.Nさんの「新機能「AWS Amplify Studio」を試してみました」でした。
また、明日16日目はH.Hさんの「GithubActionsでLambdaのテストからデプロイまでを自動化した話」です。
目次
Webフォントとは
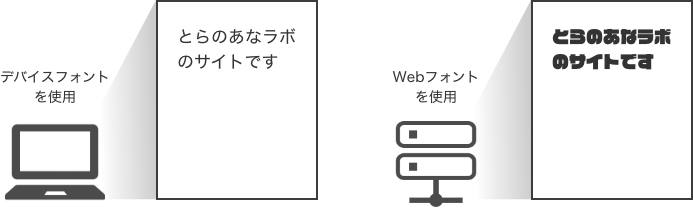
WebフォントとはあらかじめWebサーバ上に置かれてたフォントファイルを読み込む、もしくは、インターネット上で配布されているフォントファイルを読み込んでブラウザに表示するフォントです。
それに対し、パソコンやスマートフォンなどの各バイスにインストールされたフォントをデバイスフォントと呼びます。
サイトやLPなどWebサイトのhtmlテキストは基本的にはデバイスにあらかじめインストールされているフォントで表示されますが、Webフォントを指定することでデバイスに依存しないフォント表現が可能になります。

Webフォントを使用するメリット
1. どのユーザーにも同じデザインを届けることができる
Windowsやmac、スマートフォンといったデバイス、OSによって、インストールされているフォントが異なります。
htmlテキストは各デバイスにインストールされたフォントによって表示されるため、フォントが異なれば、同じWebサイトでもユーザーに与える印象が大きく変わります。
デバイスに依存しないWebフォントを使用することにより、どのデバイスで閲覧しても同じフォントで表示され、ユーザーへ意図したとおりのデザインを届けることが可能です。
2. htmlテキストでデザイン性を担保できる
以前は、Webサイトにおいてデザインを重視する場合、テキストを画像として書き出しimgタグで配置を行っていました。
現在では、日本語フォントも多くのWebフォントが開発されていますので、それらを使用してhtmlテキストでもデザイン性のあるサイトを作成することができます。
3. SEO対策になる
Webフォントはテキストなので、文字情報として認識されます。
以前は画像文字を配置していた部分でも、Webフォントを使用してテキスト表示にすることでSEOにも効果的です。
4. 更新性が良い
画像文字であれば画像の変更を行う必要がありますが、Webフォントなら情報の修正や更新が簡単に行えます。
Webフォントを使用するデメリット
1. 読み込みに時間がかかる場合がある
日本語Webフォントは文字数の多さやデータ量の多さから、フォントデータの読み込みに時間がかかり、表示速度が遅くなったり、Webフォントの適用に時間がかかることがあります。
2. 日本語の無料Webフォントが少ない
Google Fontsは無料で利用できるWebフォントですが、英語に比べて日本語の種類は多くありません。
3. 費用がかかる場合がある
モリサワのTypeSquare、FONTPLUSなど有料のWebフォントサービスがあります。
これらのサービスではデザイン性のある日本語Webフォントが多く存在しますが、使用には費用がかかります。
その他、所持しているフォントでWebフォントを作成する場合も、ライセンスの問題や、費用がかかる場合があります。
Webフォントの使い方
Webフォントの使い方には2通りあります。
1. サーバーに使用したいフォントをアップロードする
2. Webフォントサービスを利用する
1. サーバーに使用したいフォントをアップロードして読み込む
手順
①フォントファイルをサーバーへアップロード
②CSSに「@font-face」で使用するフォントの「フォント名」と「ファイルパス」を記述
@font-face { font-family: '使用フォント名'; src: url('ファイルパス/フォントファイル名.eot'); url('ファイルパス/フォントファイル名.woff') format('woff'), url('ファイルパス/フォントファイル名.ttf') format('truetype'), url('ファイルパス/フォントファイル名.svg') format('svg'); }
③Webフォントを適用したい箇所にcssを記述
p { font-family: '使用フォント名'; }
この方法は、フォントのデータを所持していることが前提となります。
自身で作成したフォントをWebフォントとして使用する場合もこの方法で行います。
ただ、購入したフォントや、無料配布しているフォントを使用したい場合、Webフォントとして利用が可能かライセンスの確認を行いましょう。
サーバーへのアップロードを許可していないことが多くあります。
補足
日本語のWebフォントは軽量化(サブセット)を行いましょう。
日本語のフォントデータには通常使用しない漢字なども多く含まれているため、ファイル容量が重くなります。
そのため、使用するデータだけを抜き出してファイルを軽量化(サブセット)し使用することがお勧めします。
2. Webフォントサービスを利用する
Webフォントサービス(Google FontsやTypeSquareなど)で使用するフォントを選び、各サービスの使用方法に沿ってWebフォントを指定するだけで簡単に利用できます。
Google Fontsの手順
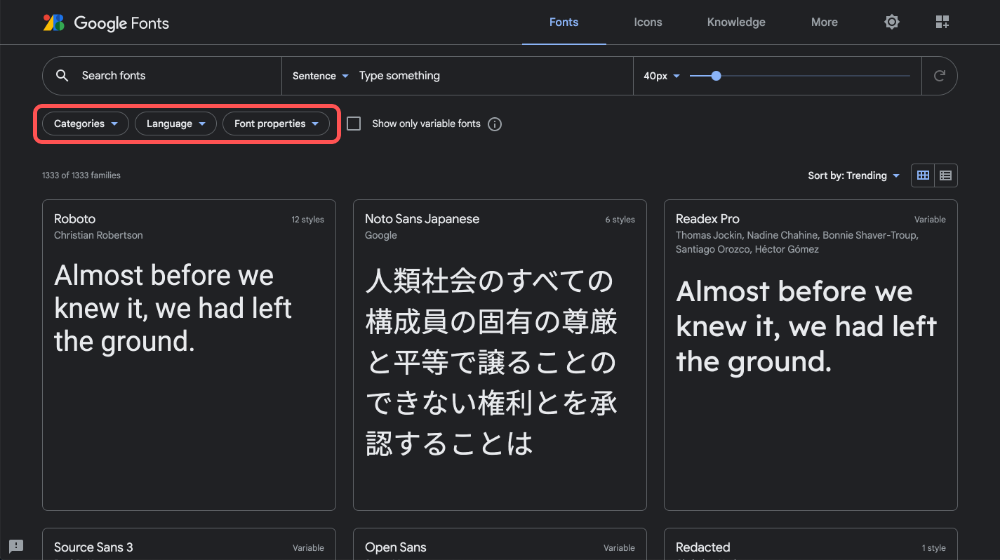
①Google Fontsのサイトで使用したいフォントを選択する。
言語やカテゴリなどで絞り込み検索を行うことが可能です。

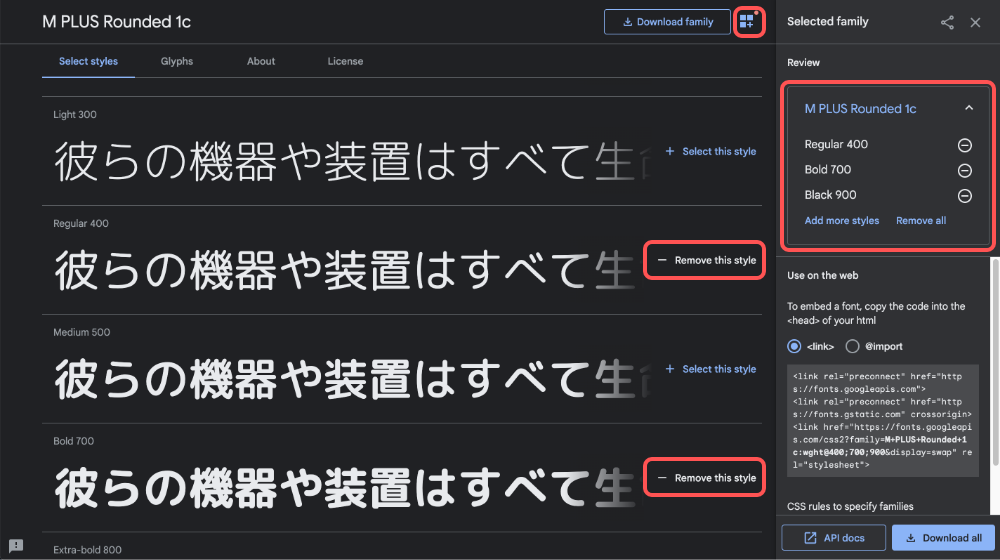
②使用するフォントのウェイトを選択します。
サイドに選択しているフォントが表示されます。

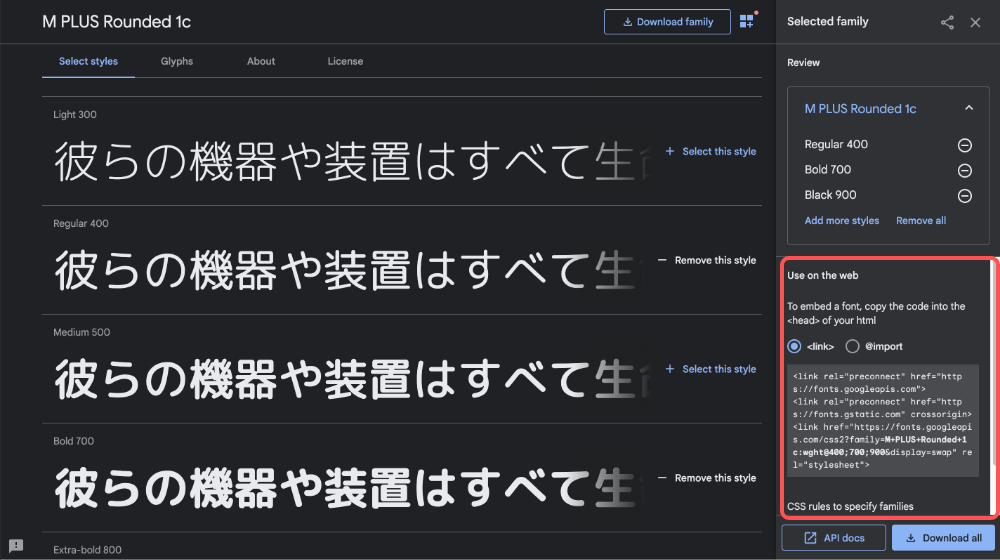
③指定のタグをhtmlの < head > 内に記述し、cssで font-family を指定します。

<head> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap" rel="stylesheet"> </head>
もしくは
<head> <style> @import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700;900&display=swap'); </style> </head>
cssで font-family を指定
font-family: 'M PLUS Rounded 1c', sans-serif;
Webフォントのサービスのご紹介
先ほども少しサービス名をあげましたが、Webフォントを配布しているサービスを一部ご紹介させていただきます。
無料のサービス
Google Fonts fonts.google.com Googleが提供する無料のWebフォントサービスです。
商用利用も無料で導入も簡単です。
最近は、日本語フォントの種類も増えてきています。Adobe Fonts fonts.adobe.com Adobeの無料プラン(Adobe IDを登録する)でも使用できるフォントが提供されています。
Adobeのサブスクリプションに契約をしていると全てのフォントが利用可能です。
参考: Adobe Fonts のシステムおよびサブスクリプション要件
※制作会社などで、クライアントワークでAdobe FontsをWebフォントとして使用する場合、クライアント自身でAdobe IDに登録、またはサブスクリプション契約を行う必要があります。
サブスクリプションを解約した場合、指定のフォントは表示されなくなり、デバイスフォントに置き換わります。
有料のサービス
TypeSquare typesquare.com フォントメーカーの「モリサワ」が提供しているWebフォントサービスです。
FONTPLUS fontplus.jp
LETS lets.fontworks.co.jp
FONTstream font-stream.com
Webフォントを使用したページ
lp.toranoana.shop
通販サイトやFantiaといった虎の穴の大規模なサービスでは、サイトの読み込み時間などの負荷を考えるとWebフォントを使用するのに適しているとは言えません。
しかし、上記のようなLPや特設サイトなどでWebフォントを使用しています。
シーンに合わせてWebフォントを有効活用していけると良いのではないでしょうか。
まとめ
Webフォントについてのご紹介でした。
とても簡単に導入できるので、Googe Fontsなど無料で利用できるサービスなどから試してみてはいかがでしょうか。
Webサイトのクオリティアップやブランディングに一役買ってくれることと思います。
P.S.
採用情報
■募集職種
yumenosora.co.jp
カジュアル面談も随時開催中です
■お申し込みはこちら!
news.toranoana.jp
■ToraLab.fmスタートしました!
メンバーによるPodcastを配信中!
是非スキマ時間に聞いて頂けると嬉しいです。
anchor.fm
■Twitterもフォローしてくださいね!
ツイッターでも随時情報発信をしています
twitter.com
