こんにちは!そろそろ推しのアイドルのライブが恋しくなってきた、虎の穴ラボのS.Sです。
jQueryを使って簡単にツールチップを実装することが出来ますが、これに一手間加えて、ボタンで開閉ができるツールチップを作ってみましたので、今回はその作り方をご紹介します。
ツールチップを実装
まずは、特別なことは何もせずに、シンプルにツールチップを実装してみます。
・tooltip.html
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.12.1/themes/cupertino/jquery-ui.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-3.5.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <script type="text/javascript" src="./tooltip.js"></script> <style> .ui-tooltip { font-size: 14px; width: 250px; } .main { background:#fffacd; margin:30px; width:400px; height:200px; } .tooltipClose { float: right; font-size: 20px; margin-top: -10px; } </style> </head> <body> <div class="main"> <a class="showTooltip" href="#" title="ツールチップ">ツールチップ</a> </div> </body> </html>
・tooltip.js
$(document).ready(function() { var tooltipHtml = ` <div> <div class="tooltipClose">×</div> <div style="margin: 10px;"> <div> ツールチップが表示されたよ!<br> 下は、とらラボのリンクだよ<br> <a target="_blank" href="https://yumenosora.co.jp/tora-lab">とらラボ</a> </div> </div> </div> </div>`; $(".showTooltip").tooltip({ content: tooltipHtml }); });
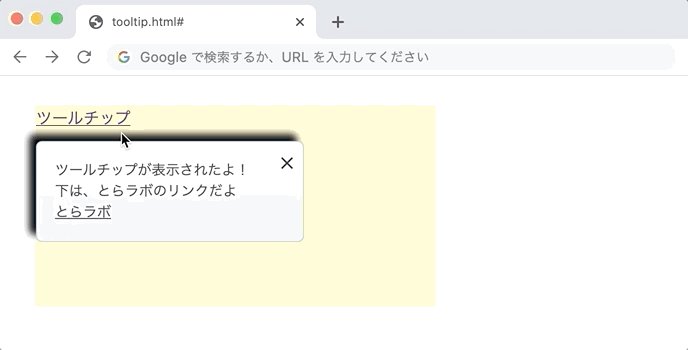
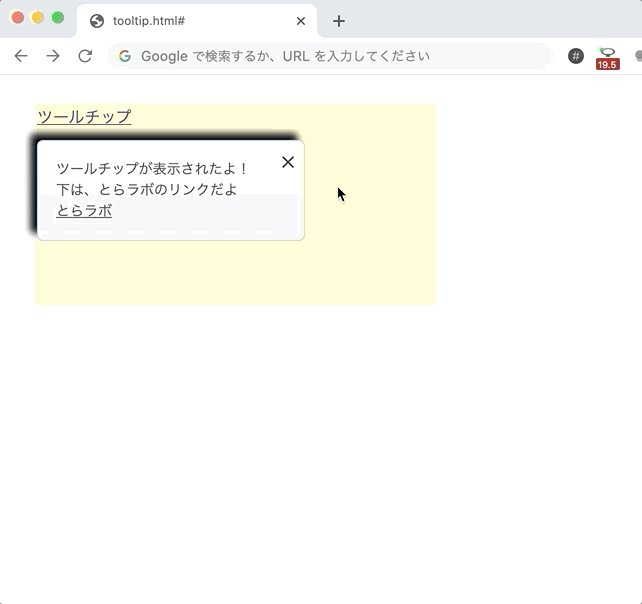
この状態でブラウザで表示して、リンクを押してみると、以下のようにツールチップが表示されます。
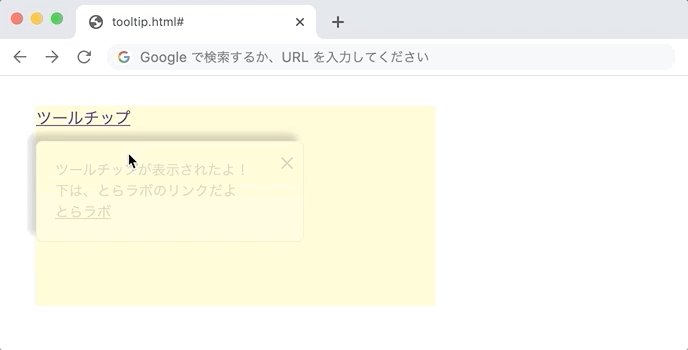
 ですが、この状態だとツールチップ内にリンクを設けても、カーソルを移動しただけで、勝手にツールチップが閉じるので、リンクが押せません。
ですが、この状態だとツールチップ内にリンクを設けても、カーソルを移動しただけで、勝手にツールチップが閉じるので、リンクが押せません。

次は、これに一手間加えて、勝手にツールチップが閉じないように改造します。
ツールチップを勝手に閉じないようにする
・tooltip.js
$(document).ready(function() { var tooltipHtml = ` <div> <div class="tooltipClose">×</div> <div style="margin: 10px;"> <div> ツールチップが表示されたよ!<br> 下は、とらラボのリンクだよ<br> <a target="_blank" href="https://yumenosora.co.jp/tora-lab">とらラボ</a> </div> </div> </div> </div>`; // クリックイベントを追加 $(document).on("click", ".showTooltip", function() { // マウスアウト時にイベント(閉じる処理)を中断 $(".showTooltip").on('mouseout', function(e) { e.stopImmediatePropagation(); }); var tooltipObj = $(this).tooltip({ items: ".showTooltip", content: tooltipHtml }); $(this).trigger('mouseenter'); }); });
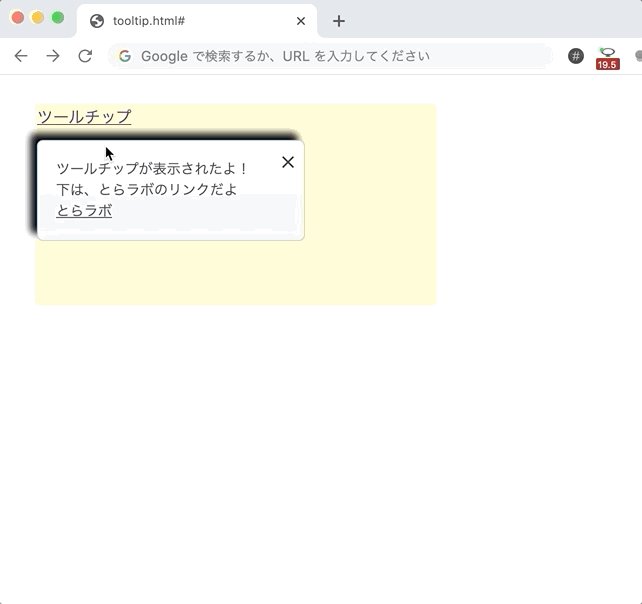
これで、マウスオーバー時ではなく、リンクをクリックした時に、ツールチップが表示されるようになりました。
またツールチップからマウスアウトしてもツールチップが閉じなくなったので、リンクも押せるようになっています。

しかし、これでは永遠にツールチップが開いたままで、再びリンクを押しても、「×」ボタンを押してもツールチップは閉じません・・・
閉じる処理を実装していないので、当然ですね。
なので次は、ツールチップをボタンで閉じる処理を追加します。
ツールチップをボタンで閉じる処理を追加
・tooltip.js
$(document).ready(function() { var tooltipHtml = ` <div> <div class="tooltipClose">×</div> <div style="margin: 10px;"> <div> ツールチップが表示されたよ!<br> 下は、とらラボのリンクだよ<br> <a target="_blank" href="https://yumenosora.co.jp/tora-lab">とらラボ</a> </div> </div> </div> </div>`; $(document).on("click", ".showTooltip", function() { if ($(this).hasClass("on") == false) { $(".showTooltip").on('mouseout', function(e) { e.stopImmediatePropagation(); }); $(this).addClass("on"); var tooltipObj = $(this).tooltip({ items: ".showTooltip.on", content: tooltipHtml }); $(this).trigger('mouseenter'); $('.tooltipClose').on('click', function() { // 「×」ボタンクリックした時にツールチップを閉じる $(tooltipObj).tooltip('close'); $(tooltipObj).removeClass("on"); }); } else { // ツールチップが開かれた状態で、リンクを押された時は、ツールチップを閉じる $(this).tooltip('close'); $(this).removeClass("on"); } }); });
ツールチップが開かれた時に、class: on を付与しています。
この class: on の有無で、ツールチップの開閉状態を判断します。
class: on が無い状態で、リンクが押された時は、$(this).tooltip(); でツールチップを開いて、
class: on がある状態で、リンクが押された時は、$(this).tooltip('close'); でツールチップを閉じます。
これで、手動開閉式のツールチップが出来上がりました!

P.S
「虎の穴ラボ」社員による初のトークイベントが 7/17(金)19:30〜 オンライン開催します!
虎の穴ラボがリモートワークを開始してはや4ヶ月、「で、リモートワークってどう?」ということで
リモートワークについて良いところや悪いところ、導入についてのアドバイスなどを語り合います。
connpassにて参加受付中です!
yumenosora.connpass.com
虎の穴ラボでの開発に少しでも興味を持っていただけた方は、採用説明会やカジュアル面談という場でもっと深くお話しすることもできます。ぜひお気軽に申し込みいただければ幸いです。
カジュアル面談では虎の穴ラボのエンジニアが、開発プロセスの内容であったり、「今期何見ました?」といったオタクトークから業務の話まで何でもお応えします。
カジュアル面談や採用情報はこちらをご確認ください。
yumenosora.co.jp
また、毎週火曜、木曜にはTora-Lab Meetup!と称して虎の穴ラボのエンジニア・採用担当とお話できる機会を設けさせていただくことになりました。
虎の穴ラボに興味がある、エンジニアや採用担当に質問したいことがある、などどなたでもご参加下さい。
news.toranoana.jp
さらに、弊社では新型コロナウイルス感染症終息後もフルリモートを継続導入することになりました!
地方在住のまま働きたい人など、上記Meetupやカジュアル面談、面接すべてリモート対応していますので、ご興味のある方はぜひいずれか応募してみてください!
prtimes.jp
