
こんにちは。虎の穴ラボのrhです。
本記事は虎の穴ラボ Advent Calendar 2022 - Qiita 7日目の記事です。
6日目はH.Hさんの「コードを一切書かずにChromeとPuppeteerで動作テストを行えるか試してみた」でした。
今回は巷で話題のヘッドレスCMSである「Newt」を体験してみたいと思います。
目次
ヘッドレスCMSとは?
ヘッドレスCMSとは、従来型のCMSのフロントエンドが無いCMSを指します。代表的なヘッドレスCMSとして、海外製の「Contentful」や、国産の「MicroCMS」があります。
代表的なCMSである「WordPress」のコンテンツ管理機能の部分 + JSON形式のAPIのみとなったものと考えると分かりやすいでしょうか。
コンテンツ管理機能とAPI部分のみが提供されるため、フロントエンドが分離されてCMS側を構成するプログラミング言語等の制約が無く開発が進められるというメリットがあります。
「コンテンツは1箇所で管理したいが、Webやモバイルアプリなど分けて展開したい」「フロントエンドを構成する技術や仕組みを柔軟にしたい」などの需要に答えられるのが強みです。
しかし、フロントエンド機能が無いため導入にはエンジニアが必要になり、初期段階の開発コストが高いというのは弱みとも言えますが、長期的に見るとCMSによる制約が少ないので開発効率を維持しやすいというポイントもあります。
ヘッドレスCMSは、古今のWebフロントエンド動向の一部としても注目しておきたいワードの一つとも言えると思います。
Newt とは?
Newtは、2022年3月に無料版がリリースされ、「WordPressの次を担うサービスを作る」をミッションに掲げている、非常に新しいヘッドレスCMSサービスです。
既に国内企業での導入事例が多く存在しており、LPやコーポレートサイトを中心に利用されているようです。
使ってみる
早速登録を行い、いくつか機能を試してみたいと思います。
スペースを作成
Newtでは、まず「スペース」を作成する必要があるようです。必要な入力を行うとスペースが作成されます。

スペースは大枠のような概念で、ここにメンバーや後述の「App」と呼ばれるものを追加していきます。また、コンテンツの取得に必要なAPIキーなどもこのスペースを基準に管理されます。
Appテンプレートとデモサイト
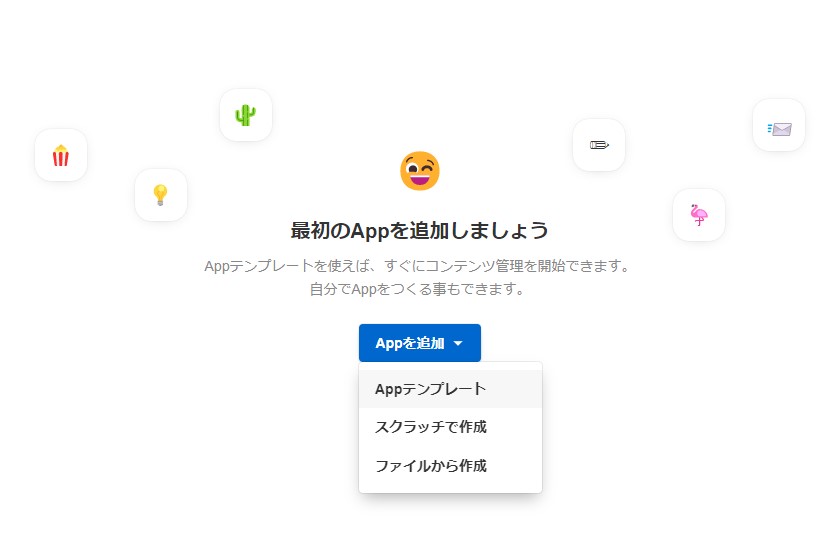
スペースが作成されると、「App」というものを作成することになります。

テンプレートが用意されているようなので、早速気になった Blog2 というテンプレートを利用してみます。

デモサイトも用意されているようで、本来フロントエンドは自分で準備する必要がありますが、テンプレートで準備されている内容の雰囲気を確認することもできます。
demo-newt-blog2-starter-nuxtjs.vercel.app
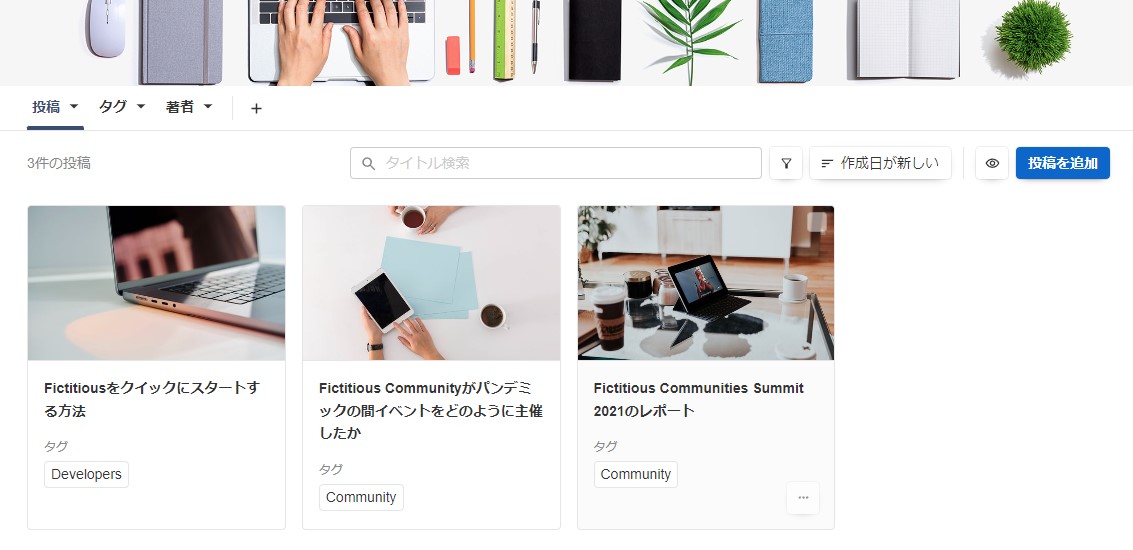
「このテンプレートを追加」を押下すると、なんだか良い雰囲気な管理画面が表示されました。

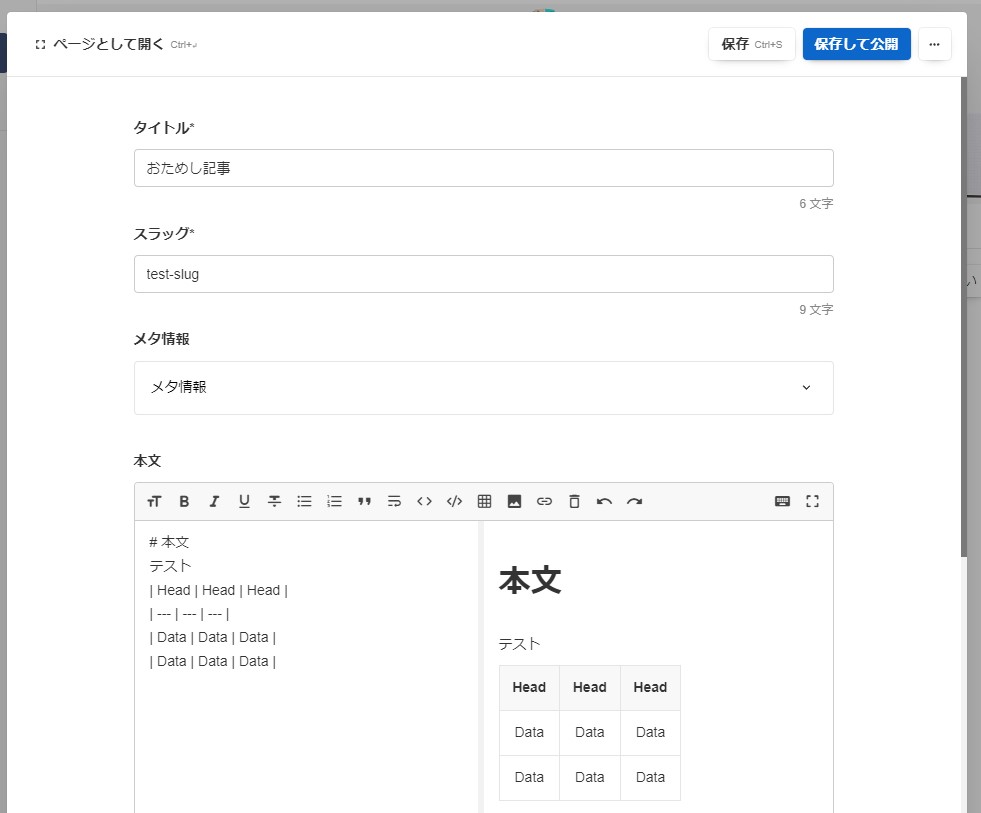
「投稿を追加」を押下すると、既にブログとして必要な入力が行えるモーダルが表示されました。しっかりとした記事編集が行えて非常に便利な印象です。

Appの設定を確認してみる
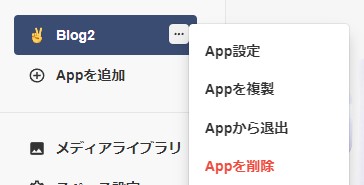
テンプレートから作成したAppにカーソルを合わせると「…」が表示されるので、ここから「App設定」を開いてみます。

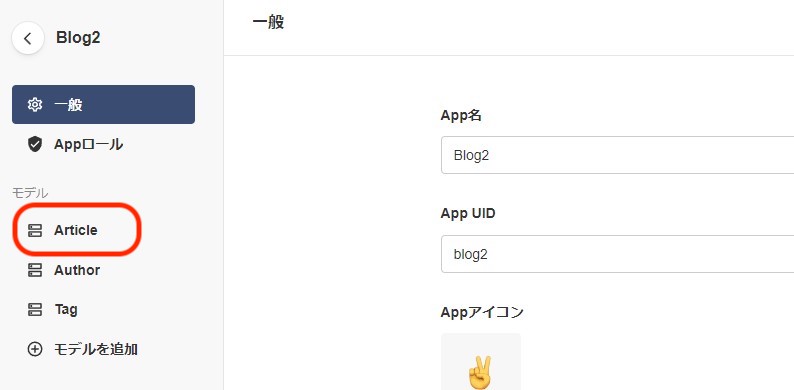
設定画面が表示されました。モデルというのがあるので、「Article」というモデルを選択してみます。

Articleモデルを確認してみると「フィールド」というタブの一覧に、先程の「投稿を追加」ボタンで表示されたモーダルで編集が行えた内容の一覧が表示されています。

このように、Appの中に自分の管理したいコンテンツを「モデル」として表現し、必要な「フィールド」を追加しながらモデリングしていくのがNewtのスタイルのようです。フィールドは豊富な種類があり、非常に柔軟なモデルを作ることが出来そうです。
他にも気になった方はNewtのドキュメントを確認してみてください。
自分でAppを作ってみる
分かりやすいテンプレートのお陰で雰囲気が掴めましたので、今度は自分で一から作成してみます。
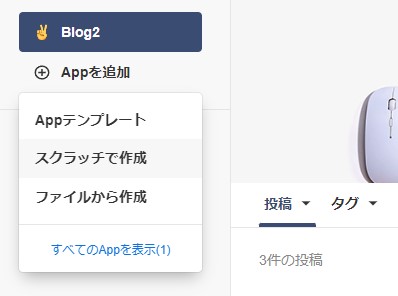
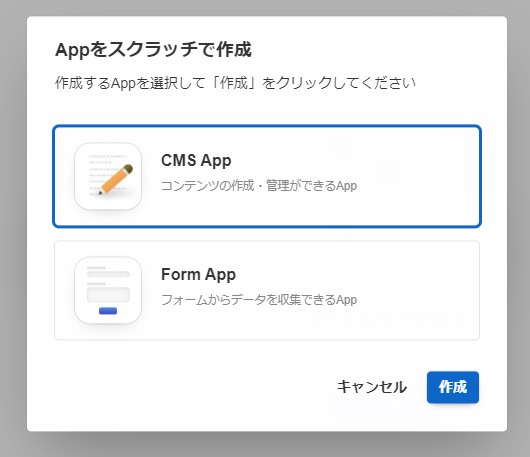
「Appの追加」から「スクラッチで作成」を選択、「CMS App」を選択して新しくAppを作成します。


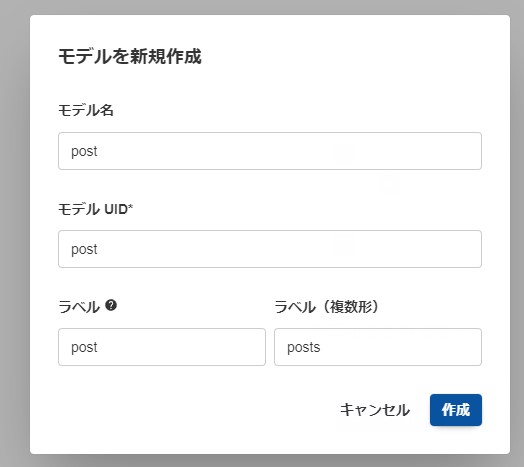
モデルもない状態なので、試しに「post」を作成してみます。


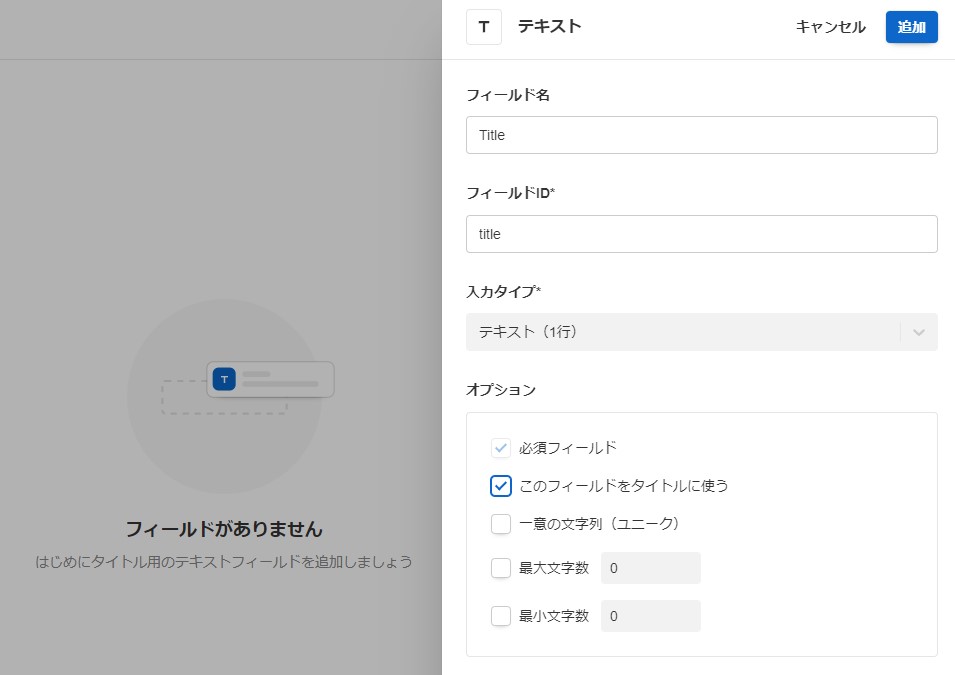
続いてフィールドを追加しますが、タイトルとして扱うフィールドは必須のようなので「Title」を追加してみます。

同じような手順でタイトル、本文、日付でフィールドを構成してみました。

画像の扱いについても気になったので、「gallery」という名前でもう一つモデルを作成しました。

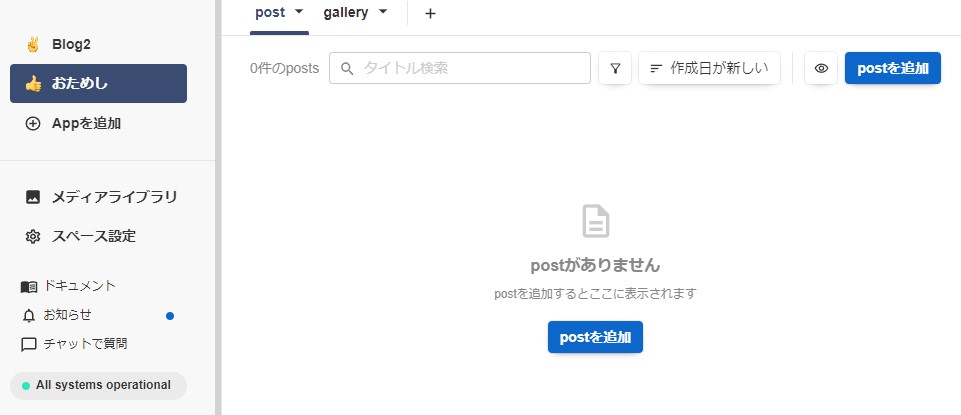
管理画面に戻ってみると、先程追加した「post」と「gallery」管理できるようになっています。

先程のテンプレートでは管理画面のコンテンツがカード表示のような状態でしたが、他にもテーブル表示などあるので、適宜設定を変更してみても良さそうです。

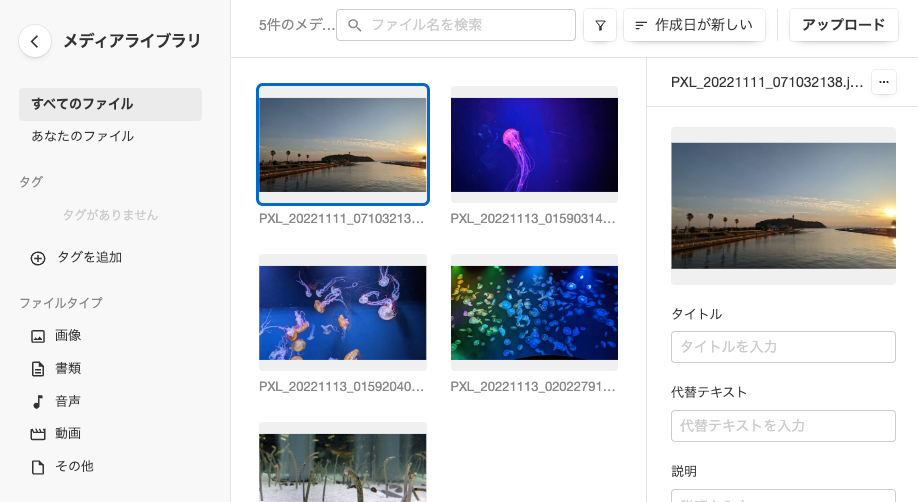
いくつかコンテンツを作成してみましたが、画像はどのように扱われているか気になります。galleryモデルにいくつか画像を添付して作成した上で、メディアライブラリという場所を開いてみます。

Newtでは画像や動画など、様々なメディアファイルはこの「メディアライブラリ」に追加されていくようです。スペースで管理されているメディア全体や、自分がアップロードしたメディアで絞り込んだりも行えて、かつ非常にシンプルで見やすいと思いました。

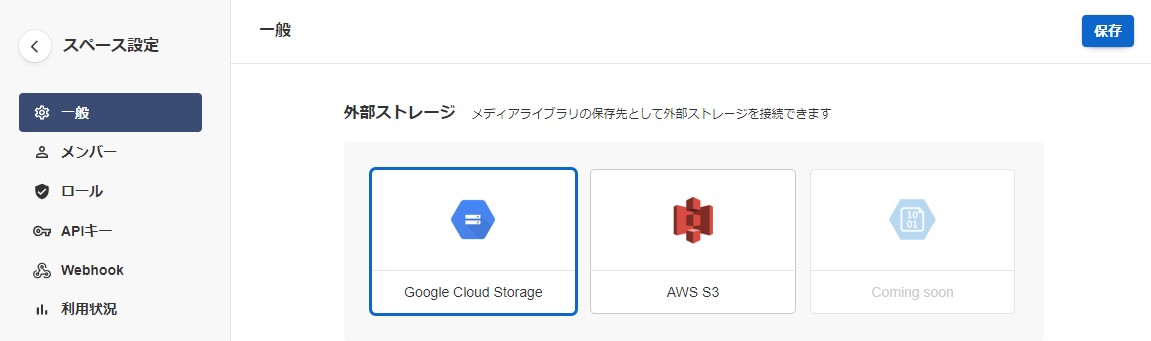
また、スペースの設定から、メディアの保存先を自前のGoogleCloudStorageやAWS S3として設定することもできるようです。

コンテンツを取得する
さて、ここまではコンテンツ管理側を中心に使ってみましたが、ヘッドレスCMSとして一番大事なのはコンテンツの取得です。NewtにはCDN経由のAPIと通常のAPIの2つが用意されています。基本的にはCDN経由のAPIを使用し、下書きデータの取得などで通常のAPIと使い分けるようです。
APIのエンドポイントは以下となっていて
https://<スペースのUID>.cdn.newt.so/v1/<AppのUID>/<モデルのUID>
スペースのUIDはスペース設定から確認することができ、Appやモデルもそれぞれの設定から確認する事ができます。
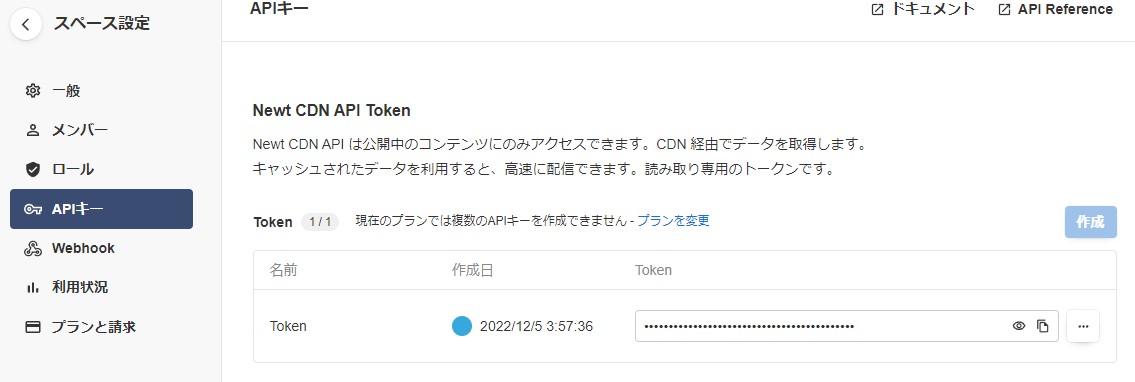
認証トークンはスペースの設定にある「APIキー」から作成します。

作成したトークンを添えて、試しにcurlで以下のようなリクエストをして「post」を取得してみます。
curl -H "Authorization: Bearer <token>" \ -X GET "https://<スペースのUID>.cdn.newt.so/v1/<AppのUID>/<モデルのUID>"
今回、postには5つコンテンツを作成しており、2つを公開にしています。CDN経由の取得のため、2件返ってくる結果になるはずですが、どうでしょうか。
{ "skip": 0, "limit": 100, "total": 2, "items": [ { "_id": "638ce42aca4a512e0c121533", "_sys": { "raw": { "createdAt": "2022-12-02T18:17:14.840Z", "updatedAt": "2022-12-02T18:17:14.840Z", "firstPublishedAt": "2022-12-02T18:17:14.840Z", "publishedAt": "2022-12-02T18:17:14.840Z" }, "customOrder": 5, "createdAt": "2022-12-02T18:17:14.840Z", "updatedAt": "2022-12-02T18:17:14.840Z" }, "title": "テスト5", "body": "<p>こんにちはこんにちはこんにちは</p>\n", "date": "2022-12-02T15:00:00.000Z" }, { "_id": "638ce41cca4a512e0c121183", "_sys": { "raw": { "createdAt": "2022-12-02T18:17:00.537Z", "updatedAt": "2022-12-02T18:17:00.537Z", "firstPublishedAt": "2022-12-02T18:17:00.537Z", "publishedAt": "2022-12-02T18:17:00.537Z" }, "customOrder": 4, "createdAt": "2022-12-02T18:17:00.537Z", "updatedAt": "2022-12-02T18:17:00.537Z" }, "title": "テスト4", "body": "<p>こんにちはこんにちはこんにちはこんにちは</p>\n", "date": "2022-12-03T15:00:00.000Z" } ] }
しっかり返ってきています!
細かなAPIのクエリなどは開発者向けのドキュメントが用意されているので、気になった方は読んでみてください。
一般的な機能に触れてみましたが、非常に扱いやすく好印象でした。他にもまだまだ様々な機能がありますが、別の機会に触ることが出来たら良いなと思います。
Form App
アドベントカレンダー用の記事を作成している時に、「Form App」という新機能がリリースされたというお知らせがありました。
長くなってしまうので簡単な紹介のみとなりますが、コンテンツ管理だけでなくフォーム機能までも充実させようとしているNewtに今後も注目していきたいです。
まとめ
今回は国産ヘッドレスCMSの「Newt」をざっくりと体験して、記事として紹介させていただきました。
シンプルな設計で非常に分かりやすく、管理画面もスッキリと洗練された素晴らしいサービスで、今後も個人で追って利用していきたいと思います。
次回、アドベントカレンダー8日目の記事は大場さんの「html-ESLint導入に向けて」です。ぜひ、読んでみてくださいね。
P.S.
採用
虎の穴では一緒に働く仲間を絶賛募集中です!
この記事を読んで、興味を持っていただけた方はぜひ弊社の採用情報をご覧下さい。
yumenosora.co.jp
LINE スタンプ
エンジニア専用のメイドちゃんスタンプが完成しました!
「あの場面」で思わず使いたくなるようなスタンプから、日常で役立つスタンプを合計 40 個用意しました。
エンジニアの皆さん、エンジニアでない方もぜひスタンプを確認してみてください。
store.line.me
