こんにちは、虎の穴ラボのM.Mです。
京都の地から虎の穴ラボでデザイナーをしています。
こちらの記事は虎の穴ラボ Advent Calendar 2020 - Qiita 18日目の記事になります。
Adobe Animateを使ってローディング画像を作成してみたのでそちらの紹介をさせていただこうと思います。
ちなみに、
17日目はnsdさんが「Pepperくんを喋らせてみよう〜Pepperアプリ開発入門編〜」と言う記事を書かれています。
19日目はJUNE-JUNEさんが「【GCP】CloudDNSとCloudSQLによるデータベース負荷分散法」という記事を書かれる予定です。
興味深いですね!
きっかけ
みなさんは、サイトの読み込み時のローディングアニメーションにどのくらい興味を持って見られているでしょうか。
サイト表示が2秒遅いだけで直帰率は50%増加すると言われています。
読み込みに時間がかかってしまうページは、ローディングアニメーションを取り入れることによってユーザーの離脱率を抑えることができます。
cssで簡単に実装できるローディングアニメーションもあるので、そちらでも十分ではあるのですが、
私は、サイトのロゴなどを使ってオリジナルローディングアニメーションを作成できたらサイトのクオリティも上がって良いなぁ…とずっと思っていました。
ということで今回、Adobe Animateを使ってローディングアニメーションを作成してみました。
Adobe Animateとは
Adobe Animateとは、アニメーションを作成できて、Flash/AIR、HTML5 Canvas、WebGL、カスタムプラットフォームなど複数のプラットフォーム向けに配信することができるソフトです。
その昔、AdobeのFlash Proというソフトがありましたが、そちらが名称を変更し機能アップデートしたソフトになります。
かなり精巧なアニメーションが作成できるソフトのようです。(私は全く使いこなせておりません…)
私がweb業界に入ったときにはFlashは衰退の一途を辿っており、昨今ではほとんど見られなくなりました。
しかし、私はその代わりとしてjsやcanvasでゴリゴリアニメーションを描けるほどの技術も持ち合わせていないので、このソフトを使って少しでも自分の思うような動きを再現できるのではないかと期待しております。
アニメーションを作成する
今回の素材は、我らがとらのあなのキャラクター子虎さん。


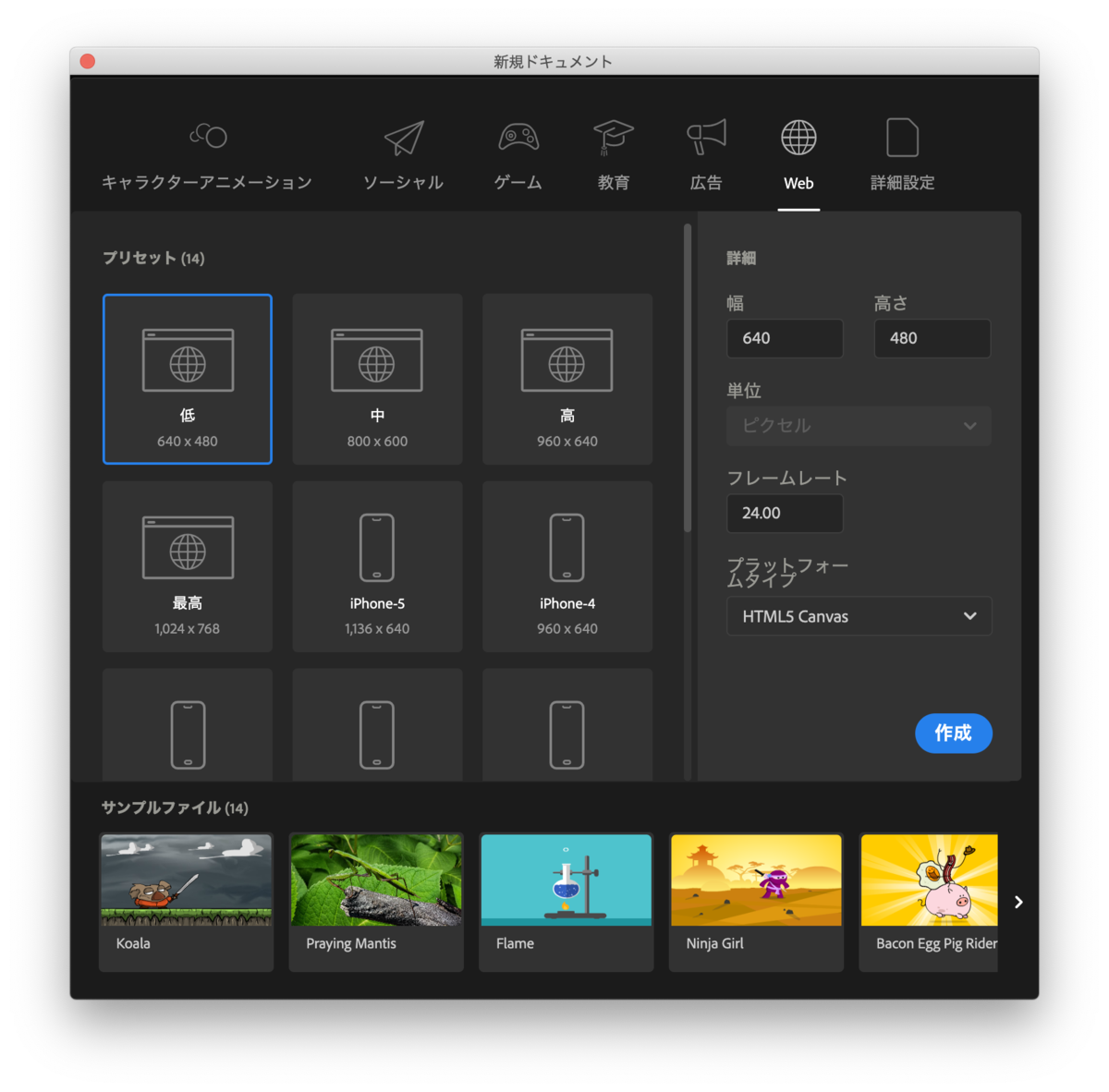
(他のプリセットだとどこが違って何ができるかなどは未調査です。書き出せるファイル形式などが少しずつ異なるようです。)




もはやcssやjsで動かした方が早いレベル…
しかし、プログラミングに縁遠いデザイナーにはこれすら実装が難しいので、Adobe Animate様ありがとう!という思いです。
もっと本格的なアニメーションを作るにはさらにソフトの習得が必要ですね。
アニメーションを書き出す
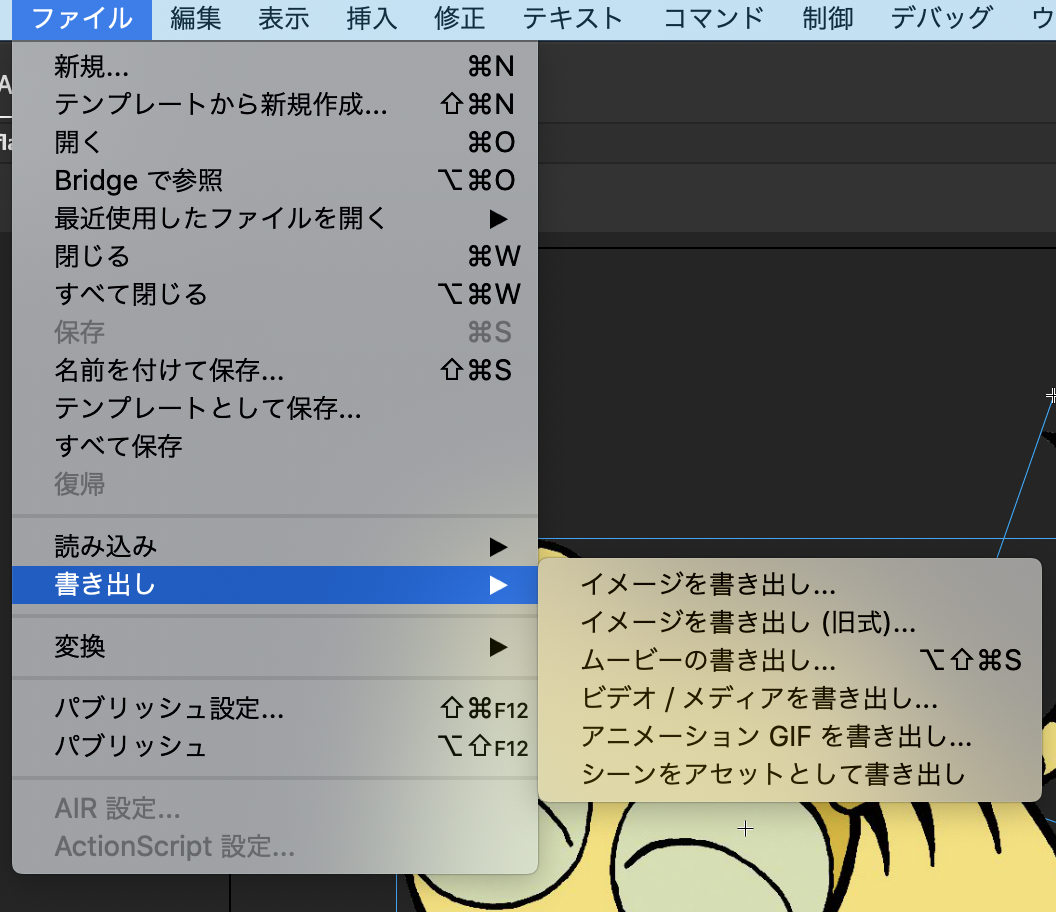
書き出し形式も選ぶことができます。

今回はhtml5 canvasとして書き出してhtmlに埋め込んでみようと思います。
パブリッシュ設定から書き出しを行います。
ここからアニメーションのループの設定などが行えます。


<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
CreateJSにはHTML5のCanvas技術を用いてリッチな描画表現ができるライブラリが入っております。
jsファイルの中にはアニメーションの詳しい動きやサイズ、座標などが書かれておりました。
アニメーションをローディングに設定する
この書き出されたファイルを使用してページ読み込みの際のローディングを作成したものがこちらになります。

ページ表示3秒後にローデイング画像が消えてコンテンツが表示されるよう設定してみました。
本来ローディングに時間がかかることはよくないことですが、ローディングアニメーションを設定することによって少しでもユーザーの待ち時間を紛らわすことができれば、離脱率も下がるのではないかと思います。
ローディングアニメーションが設定されているだけでそのサイトのクオリティも上がるような気がしますね。
まとめ
初めてAdobe Animateを触ってみましたが、なかなか操作の難易度が高かったです。
このソフトで吐き出されたjsなどはカスタマイズがしづらくエンジニアさん向けではありませんが、プログラミングわからない…というデザイナーさんには表現の幅を広げる手助けになるのではないかと思います。
今回はhtml5 canvasで書き出したのですが、svgで書き出してsvgスプライトにしてみたり、さらにクオリティの高いアニメーション表現にも挑戦してみたいです。
今回作ったローディングアニメーションは、いつかとらのあなのLPとかで御目見できたら良いなと思っています。
P.S.
虎の穴ラボではいくつかのオンラインイベントを企画しております。是非ご参加ください!!
【オンライン】とらのあなラボエンジニア座談会Vol.5【リーダー対談】
12/18(金) 19:30から「虎の穴ラボ」社員によるトークイベントを準備しております。 yumenosora.connpass.com
TORA LAB Management & Leader Meetup
12/23(金) 19:30からとらのあなが運営している「とらのあな通販」と「Fantia」の開発の魅力を発表し、参加いただいた方の気になる点やご質問に答えるイベントとなっています。 yumenosora.connpass.com
その他採用情報
虎の穴ラボでの開発に少しでも興味を持っていただけた方は、採用説明会やカジュアル面談という場でもっと深くお話しすることもできます。ぜひお気軽に申し込みいただければ幸いです。 カジュアル面談では虎の穴ラボのエンジニアが、開発プロセスの内容であったり、「今期何見ました?」といったオタクトークから業務の話まで何でもお応えします。 カジュアル面談や採用情報はこちらをご確認ください。 yumenosora.co.jp
