こんにちは、虎の穴ラボのRHです。
今回のアドベントカレンダーは各週テーマ制となっており、自分は推しクラウドサービス紹介を担当させて頂くことになりました。自分の好きなクラウドサービスはやはりGoogle Cloud Platform(以降GCP)で、弊社サービスでも利用しており、最近は勉強する機会を頂いています。
そこで、今回はGCPで特に汎用的なシーンで利用できる、Google Cloud Shellについて紹介させて頂きます!!
この記事は、虎の穴ラボ 夏のアドベントカレンダーの1日目の記事です。
2日目は、植竹さんによる「GCPの監視機能 Monitoring の推しポイント紹介」が投稿されます。ぜひこちらもご覧ください。
はじめに
みなさんはGoogle Cloud Shellを使ったことがありますか?
Cloud Shell は、ブラウザから場所を問わずにアクセスできる、オンラインの開発および運用環境です。gcloud コマンドライン ツールや kubectl などのユーティリティがプリロードされたオンライン ターミナルを使用して、リソースを管理できます。また、オンラインの Cloud Shell Editor を使用して、クラウドベースのアプリの開発、ビルド、デバッグ、デプロイを行うこともできます。
Cloud Shell | Google Cloud より引用
今回はGoogle Cloud Shell(以降Cloud Shell)について紹介したり、いくつかの機能を試して、良さや便利さを少しでも共有出来たら幸いです。
目次
- はじめに
- 目次
- Cloud Shellの料金や環境
- Cloud Shellでの制限事項
- Cloud Shellを起動する
- Cloud Shell Editor (Cloud Code)
- teachme コマンド
- Web Preview 機能
- まとめ
- P.S.
Cloud Shellの料金や環境
基本情報
- 使用料金: 無料
- ストレージ: 永続ディスク 5GB(
$HOMEとしてマウント) - OS: Linux(Debian, x86_64)
また、インスタンスやストレージなど、リソースはユーザーごとに割り当てられるようです。
ツール・言語
gcloud CLI bq gsutil など、GCPのコマンドラインツールは予めインストールされています。
他にも、
- エディタ:
EmacsVimNano - ビルド・パッケージ:
GradleMakenpmnvmpipComposerなど - ソース管理:
Gitなど - その他:
DockerTerraformなど - 言語:
JavaGoPythonNode.jsRubyPHP.NET Core
などがインストールされており、これらはすぐに利用することが可能です。
ツールの最新状況、言語のバージョンは公式のドキュメントを確認してください。
Cloud Shell の仕組み | Google Cloud
Cloud Shellでの制限事項
Cloud Shellは無料ですぐに利用でき、便利ですが、いくつか制限事項もあります。
- 1週間あたり、50時間の利用制限 (増加リクエスト可能)
- 120日間非アクセスで
$HOMEディスクの削除 (事前通知有り) - VMインスタンスセッションの非アクティブ20分制限 (
$HOME以外のリセット)
その他、細かな制限や最新情報は公式ドキュメントを確認してください。
割り当てと上限 | Cloud Shell | Google Cloud
Cloud Shellを起動する
Cloud ShellはGCPのWebコンソール上であれば、どこからでも起動することが出来ます。
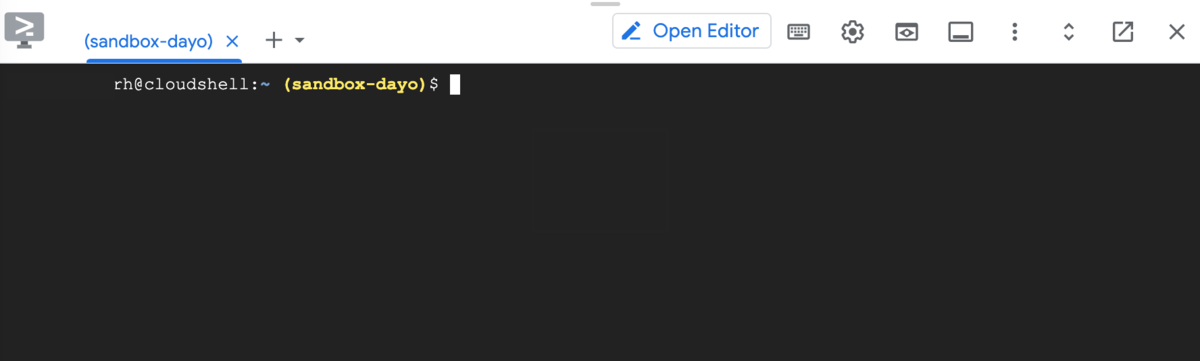
GCP Webコンソールを開いたら、右上にターミナルの様なアイコンがありますので、こちらをクリックします。

画面下部にCloud Shellのターミナルが表示され、簡単に利用開始することが出来ます。
※ 初回起動や、暫く起動していない場合はVMのプロビジョニングなどで少し時間がかかります。

Cloud Shell Editor (Cloud Code)
Cloud Shellでは、Visual Studio Code(以降VSCode)の様なWebエディタも利用することが出来ます。
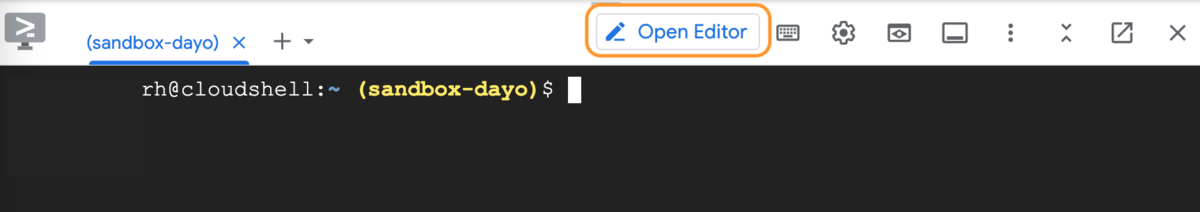
利用する場合は、Cloud Shellの上部にある Open Editor から起動します。

Cloud Shell Editorでは、ブラウザのサードパーティCookieが有効になっている必要があるため、以下のような表示が出る場合は適宜、設定を行ってください。

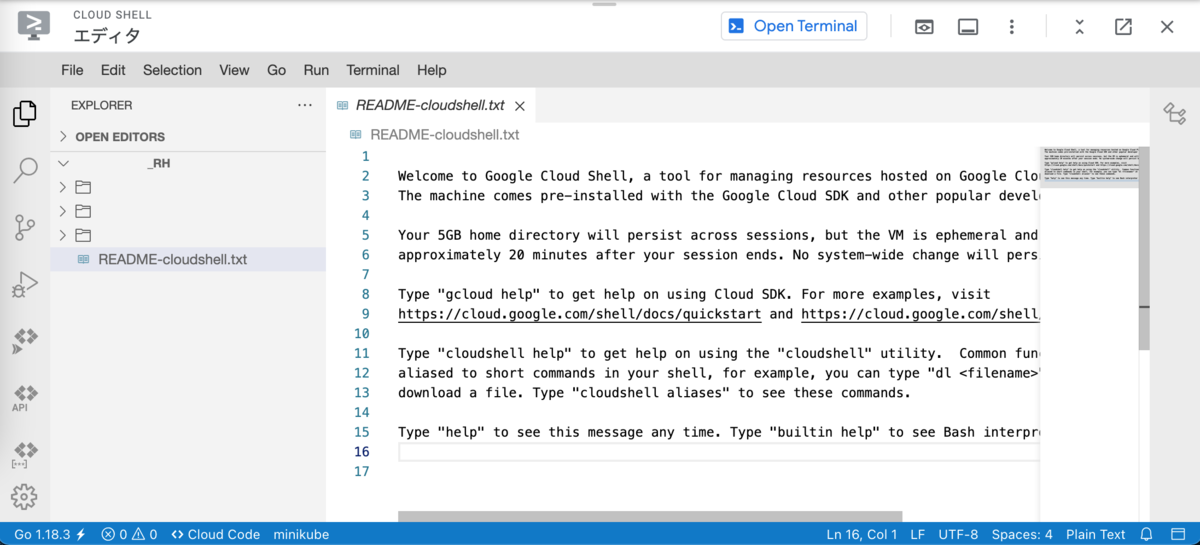
起動できると、以下のような画面が表示され、Cloud Shell Editorを利用開始することが出来ます。

Eclipse Theiaというエディタがベースとなっているようで、気になる方はこちらもチェックしてみてください。
また、Cloud Shell Editorでは拡張機能がサポートされていません。
VSCodeの拡張機能などを利用したい方は remote-ssh などを利用して、ローカルのVSCodeからアクセスして利用する必要があります。
teachme コマンド
Cloud Shellには teachme コマンドというものがあります。
Cloud Shell はドキュメント内で直接アクティブ化して使用できます。これにより、新しいスキルを習得したり、新しいプロダクトを学んだりする際に煩わしい作業が減り、コンテキストの切り替えが不要になります。
Cloud Shell | Google Cloud より引用
コマンドラインやGCP Webコンソール上で、何かドキュメントを表示しながら作業を進めるときがあると思います。そういったシーンで teachme コマンドは活躍します。
$ teachme <text file>
Cloud Shell上で、上記のように呼び出すと、指定したドキュメントが常に画面右側へ表示される状態に出来ます。
今回は試しにホームディレクトリに最初から配置されている README-cloudshell.txt を指定してみます。
$ teachme README-cloudshell.txt

この機能は .md にも対応していて、マークダウンならよりリッチな表示を行えます。
# タイトル ## コードブロック ```bash echo $GOOGLE_CLOUD_PROJECT ``` ## 見出し毎にページ分け - hoge - fuga ## 最後のページ **テスト テキスト**
試しに、上記のような .md ファイルを practice.md として作成し、呼び出してみます。
$ teachme practice.md

マークダウン形式にすることで見やすいスタイルが適用され、更に見出し毎にページが分かれるようになりました。コードブロックには便利なコピーボタンが表示されていますが、 bash で指定されていると、Cloud Shell側に直接コピー&ペーストしてくれるボタンが追加で表示されます。
ハンズオンや作業の手順書など様々なシーンで活用できそうで、とても良いですね。
Web Preview 機能
ローカルの開発環境にアクセスする際は localhost を経由すると思いますが、Cloud ShellはWeb上で動作しています。
この場合どうやってアクセスするのか?となりますが、Cloud Shellには便利で強力なWeb Preview 機能が備わっています。
Web PreviewのURL
実はCloud Shellを起動した時点で既にURLが発行されています。これは、環境変数に登録されていて、 $WEB_HOST から確認することが出来ます。
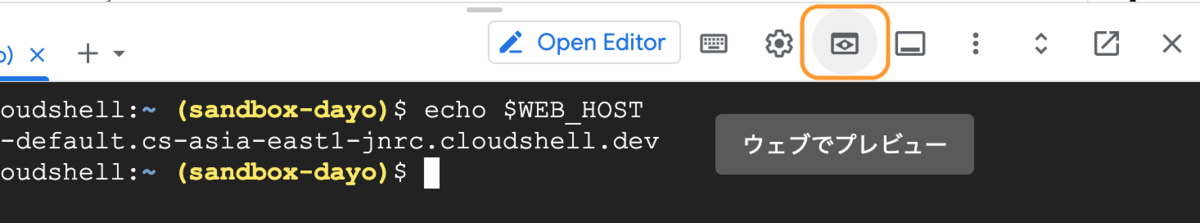
$ echo $WEB_HOST
環境変数からは、以下のようなURLが確認できます。
cs-************-default.cs-asia-east1-jnrc.cloudshell.dev
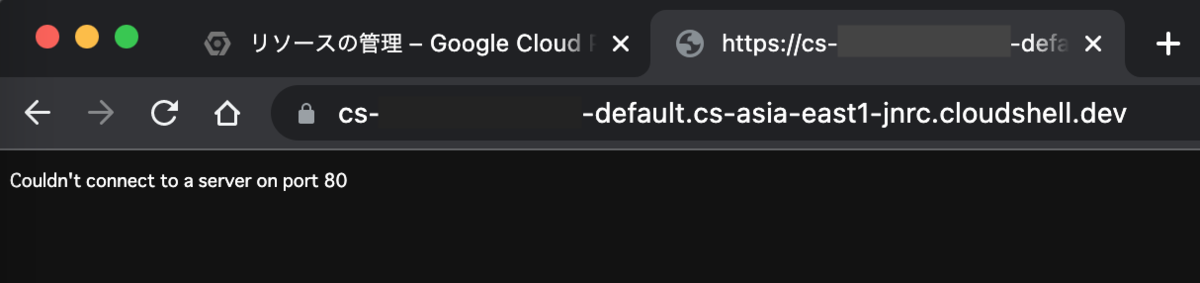
試しにアクセスしてみます。

アクセスすることが出来ました。当然ながらまだ何もWebサーバーは立てていないので、コンテンツは返ってきません。ポート指定をしてアクセスすることも出来ますが、Cloud Shell上から操作が必要です。
Cloud Shell上部の ウェブでプレビュー を押下します。

ポート 8080 でプレビュー または、 ポートを変更 どちらかを選択します。

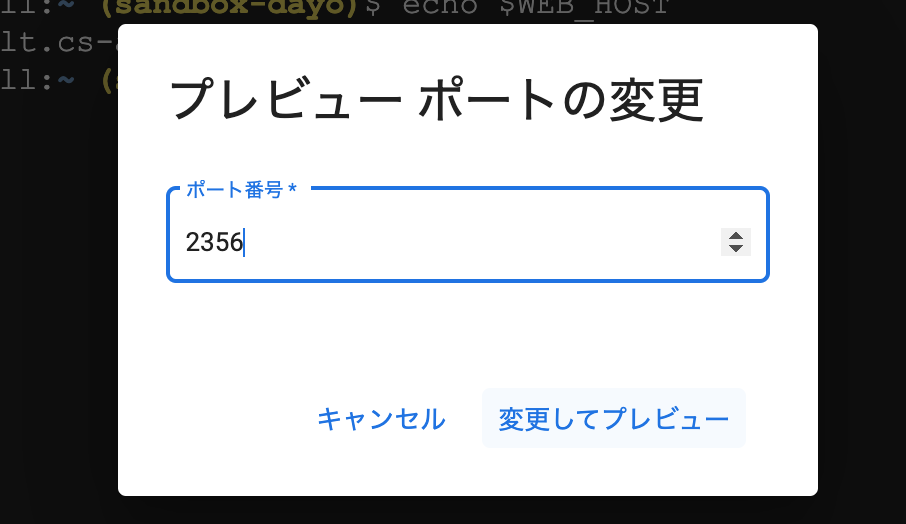
ポートを変更 の場合は、画面に従い、任意のポート番号を指定してください。

ポート指定を行うと、先頭にポート番号が追加されたようなURLが発行されます。
https://2356-cs-************-default.cs-asia-east1-jnrc.cloudshell.dev
これは、先程の様な手順を経てから発行されるため、それ以外のURLは無効な状態となっています。
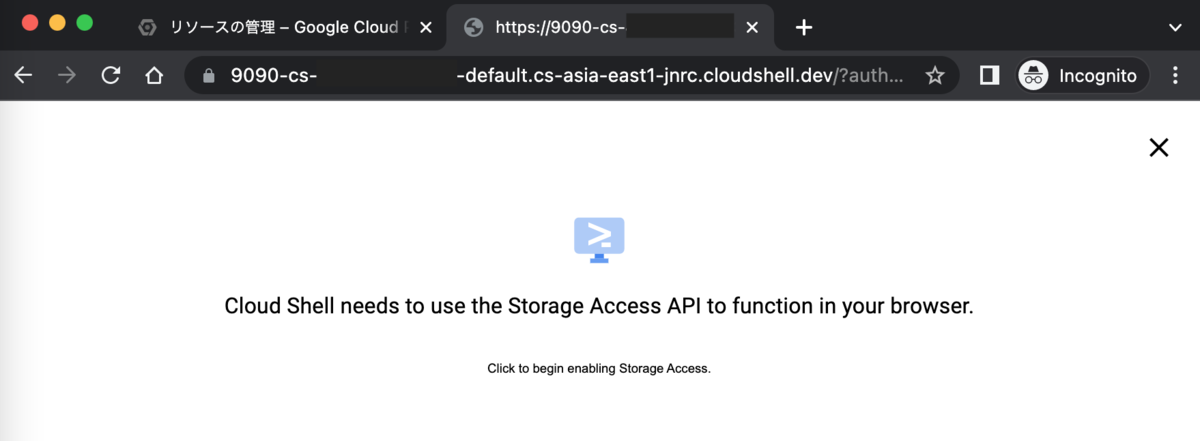
試しに、決め打ちで https://9090-cs-************-default.cs-asia-east1-jnrc.cloudshell.dev でアクセスをしてみます。

アクセスすることは出来ず、ブラウザから有効にする必要がある旨が表示されました。
簡単なWebサーバーで試してみる
せっかくなのでWebプレビューを実際にWebサーバーを立てつつ利用してみたいと思います。
Cloud Shellでは、デフォルトでNode.jsがインストールされているため、こちらを利用します。
$ mkdir ~/blog-sample && cd ~/blog-sample $ npm init $ npm install fastify
続いて、簡単なサーバー用のスクリプトを書きます。特に理由はありませんが、今回はFastifyを使用します。
$ vi index.js
const fastify = require('fastify')({ logger: true }) fastify.get('/', (request, reply) => { reply.send({ response: `Hello ${ process.env.NAME || 'Blog'}!` }) }) fastify.listen({ port: process.env.PORT || 3000 }, (err) => { if (err) { fastify.log.error(err) process.exit(1) } })
折角なのでCloudShell上から環境変数も定義してみます。
$ export NAME=hatena $ export PORT=8081
最後に、サーバー用のスクリプトを実行してみます。
$ node index
Webプレビュー > ポートの変更 > 8081へ変更 > 変更してプレビュー の手順でWebプレビューを表示します。

表示することが出来ました!!
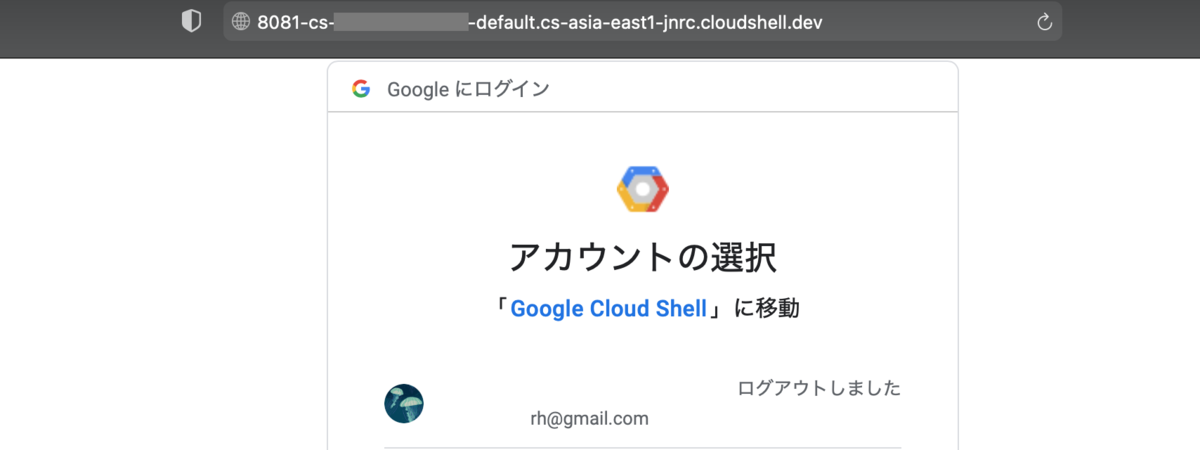
加えて、このプレビューは自分しか見ることが出来ません。試しにログインしていない別ブラウザなどで表示をしようとすると、Googleへのログインを要求されます。

ブラウザを介さないWebプレビューへのアクセス
WebAPI作成時などブラウザからアクセスしない場合は、ヘッダーに認証情報を追加してリクエストします。
gcloud コマンドの auth を利用し、 print-access-token で認証トークンを出力したものを使用します。
$ curl -X GET \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
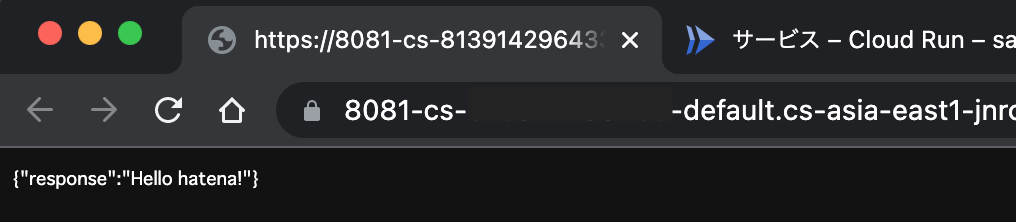
"https://8081-cs-************-default.cs-asia-east1-jnrc.cloudshell.dev"
{"response":"Hello hatena!"}
レスポンスを受け取ることが出来ました。
まとめ
Webブラウザから無料かつ簡単に利用ができ、予め豊富なツールや言語が用意された環境に加え、エディターやWebプレビューなども備えられているCloud Shellを紹介しました。
簡単な検証環境として、またハンズオン環境として、当然GCPの運用面でも便利だと思います。
まだ使ったことが無い方は簡単な検証や開発に是非利用してみてください。
P.S.
採用情報
■募集職種
yumenosora.co.jp
