みなさんこんにちは! 虎の穴開発室です!
虎の穴開発室では主にJavaとRubyを使って開発をしています。
しかし、必ずしもJavaまたはRuby経験者だけを採用しているわけではありません!
今回はJavaやRubyが未経験でもとらのあなラボに入れるという実例や、研修で作ったものについてご紹介いたします。
今回は筆者である私の事例を紹介いたします。
私はPHPの経験者でありRubyとRailsは初経験でした。
エンジニアとしての経歴は
エンジニア年数:4年
〜 2年:C++、C#
2〜4年:PHP
となります。
他に入社している社員の方々もRuby経験者は多くはなく、ほとんどが入社して初めてRubyを学習したエンジニアです。
大まかな入社後のスケジュールとしては以下のようになっております。
■入社1週間目
・各種開発ツールの説明
・自社サービス調査(通販、Fantia、クラフトなど)
■入社2週間目
・Rubyキャッチアップ
・Railsキャッチアップ
※本を読むか、Progateなどの学習サイトを使うか
■入社3週間目
・新規社内ツールの開発
■入社4週間目以降
・新規社内ツールのフィードバック修正
・実業務に着手
このようになっておりますので、Ruby&Rails未経験でも習熟の時間が与えられますので、全く問題ありません。
スケジュールは本人の経験や、キャリアを踏まえて変わる可能性もありますが、
エンジニアとしての経験さえあればRuby&Rails未経験でも学習の時間が与えられ、先輩社員がフォローいたします。
開発した新規社内ツールとは?
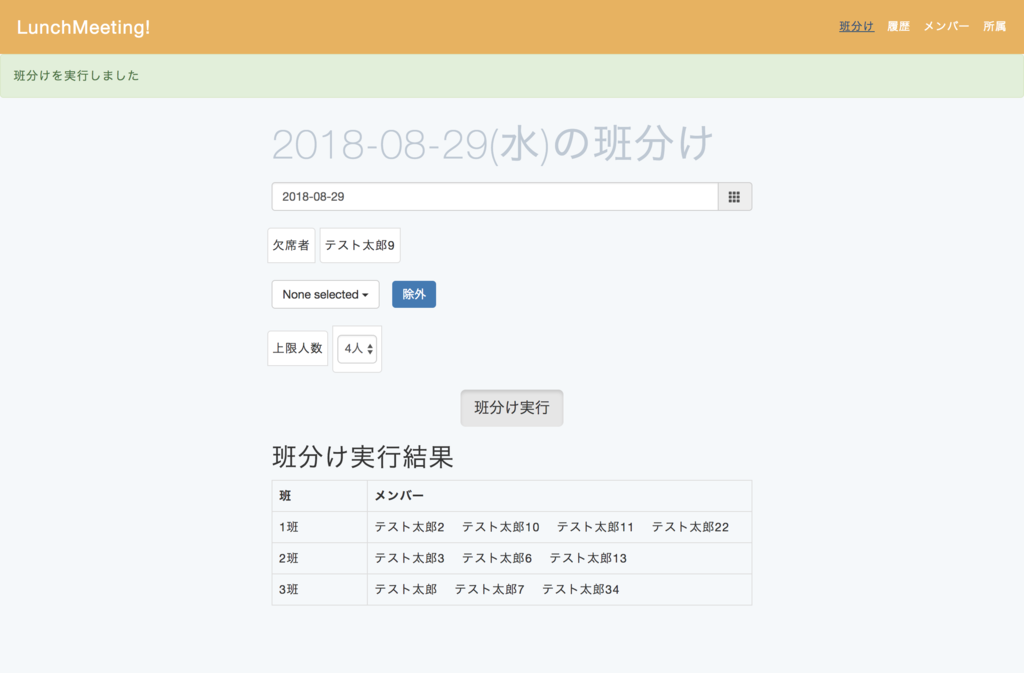
今回開発したツールは「ランチMTGアプリ」というものになります。
※ランチMTGとは・・・とらのあなでの造語で、週一で他部署の人を交えてランダムでランチをする催しです
要件としては
- 指定日にて、社員を一定人数で班分けする
- 社員の追加ができる
- 指定日にて欠席者を増やすことができ、班分けから除外する
- 班分けの結果を履歴として参照できる
それで出来上がったアプリの画面が以下になります。

※一番大事な班分けの実行画面です。
使用しているライブラリなど
使用しているライブラリなどは以下の通りです。
デザイン全般:bootstrap
カレンダー選択:Bootstrap Datepicker
欠席者の選択:Bootsrap Multiselect
Rails初心者がハマったポイント
Rails初体験ですと、やはりどうしても詰まってしまう時というのは存在すると思いまして、その一部を列挙いたしました。
-
テンプレートファイルではできるだけRailsのタグを使う
htmlでテキストボックスを追加する場合、下記のように書きます。
<input type="text" name="meeting[name]" class="form-control" placeholder="名前" value ="テスト" />
しかしRailsでは次のような書き方をします。
<%= text_field :meeting, "name", :class => "form-control", :placeholder => "名前", :value => "テスト" %>
Railsはバージョンによってタグのフォーマットが異なり、インターネットで調べたりしても正しい回答を見つけるのには少々苦労します。
Rails5.0は、上記のような書き方で、上のhtmlに変換されることができました。
-
ストロングパラメータ を使おう
データの登録をするため、POST送信を行う際に不正データが渡らないように、バリデーションのコードを書く必要があります。
しかしRailsではそれをフレームワークの仕組みとして「ストロングパラメータ 」というものが用意されています。
モデルと紐付くデータがインサートされる際に、そのデータ型に一致する値ではない場合は受け付けず、自動的にエラーを返してくれます。
-
turbo_linksに気をつけよう
今回はbootstrap系のライブラリを多く使っているのですが、ページのスーパーリロードでは正常に読み込まれるのに、画面遷移だとデザイン崩れが発生するという不具合がありました。
デザイン崩れを起こしているのは上記のbootstrap系のライブラリが関係している部分でして、
★フィールドをクリックしてもカレンダーが表示されない
★SelectフィールドがMultipleではなくなっている
などの不具合でした。
原因は、Rails4以降デフォルトで設定されている「turbolinks」というものです。
ページ高速化のために、静的サイトを擬似SPA化するというものです。
これがあると、JQueryのreadyが発火しなくなってしまいます。
「turbolinks」で検索すると様々な記事が出てくるので、対応方法はあるのですが知らないとハマってしまいがちです。
-
本番環境には環境変数を設定する
アプリが完成し、いざ本番環境に反映しようとすると思わぬ問題に遭遇します。
他のアプリケーションでもよくあることなのですが、設定ファイルなどが開発用と本番用で異なることから不具合が発生しがちです。
その中でも特に悩んだのが環境設定の変数でした。
実際に例をしますと、本番環境では.bash_profileに下記を追記する必要があります。
export RAILS_ENV=production
export SECRET_KEY_BASE=***
export RAILS_SERVE_STATIC_FILES=1
RAILS_ENVは起動コマンドなどを実行する際にデフォルトの環境として判定するための環境変数です。
SECRET_KEY_BASEは暗号化/復号化のためのキーで、railsコマンドにて生成することができます。
最後RAILS_SERVE_STATIC_FILESですが、本番の設定ファイルにこの環境変数を利用している箇所が存在しており、これが設定されてないと静的ファイルが利用できません。
エラーの文面でもいまいち分からず、一番悩んだ部分でもありました。
RAILS_SERVE_STATIC_FILESに値を設定すれば大丈夫なのですが、本番のサーバーにあげてから判明したので、サーバー自体の問題なのか、アプリの問題なのかの切り分けが難しかったです。
結論として、基本的なことなのですが、
ローカルでも本番環境設定で動かしてみよう!
と、思いました。
事前検証に勝る解決法はないですね。Rubyに限った話ではありません。
PHP経験者から見るRuby
Rubyを一通り学んでみて、やはりPHPとはかなりの違いを感じることが多々ありました。
基本的な部分だと、PHPで書くメソッドだと、
function testMethod(){
return "Hello!";
}
と書くものを、Rubyですと
def test_method
"Hello!"
end
と書くことができ、{}やreturnのようなC#やJavaなどでも一般的に使われるものを省略することができます。
最初は戸惑いましたが、学習を続けていくにつれ次第に慣れてゆき、実にすっきりとした書き方ができる言語だと思うようになりました。
何よりもインデントが重要視され、コード規約で強制的に可読性を高めており、非常良い言語だと思います。
また、フレームワークRailsの方は、私が類似した思想で設計されたPHPのフレームワーク「Laravel」の経験者だったので非常に理解がスムーズにできました。
ただ、Laravelは自由度も高く、Railsほど規約が厳しくありません。
自由度や柔軟性を求めるならLaravel、規約と可読性を求めるならRailsなのかな、と思いました。
ドキュメントに関しては圧倒的にLaravelの方が充実しているように感じます。
ドキュメントのレイアウトもそうですが、非常に読みやすく充実していたのでRailsも同じぐらいになってくれると嬉しいですね。
最後に、虎の穴ではRubyエンジニアをはじめとして一緒に働く仲間を絶賛募集中です。 この記事を読んで、「Ruby未経験だけど大丈夫そう!」と思った方はぜひ弊社の採用情報をご覧下さい。
