本記事は 虎の穴ラボ Advent Calendar 2023 8日目の記事です。
次回はよしださんのブログが公開されます。ご期待ください!
本記事のテーマは「polarsとStreamlitでWebのデモアプリ開発を効率化しよう!」です!

自己紹介と導入
こんにちは。虎の穴ラボ株式会社サークルポータル開発チームのiwadyです。
開発者の皆さん、Pythonしてますか?
今年も10月にPythonの新バージョンである3.12のStableが公開され、まだ開発段階ではありますがsub-interpretersがでました。Pythonのマルチスレッド処理が今後どう発展していくのか楽しみです。
Pythonは常にTIOBE Indexの上位にランキングしており、Webのデモアプリ開発にも適しています。本記事では、Python好きな筆者が2つのPythonツール・ライブラリを紹介し、簡単なWebのデモアプリを作成してみたいと思います。
筆者の実行環境
筆者の実行環境は以下になります。
- デバイス : MacBookPro(M2)
- macOS : Ventura13.4.1
- メモリ : 32GB
1. polars の紹介
polarsはApache Arrowのカラムフォーマットをメモリモデルとして使用したPythonのデータ分析フレームワークです。
Pythonのデータ分析フレームワークとしてはpandasが非常に有名ですが、polarsは2021年にリリースされ、データ分析フレームワークの新たな選択肢として注目されています。
昨今では機械学習のパイプラインなどで処理の高速化が求められる傾向にあり、アルゴリズムの選定やハイパーパラメータのチューニングに限らずデータ分析フレームワークにも高速化が望まれていますね。
polarsは公式のベンチマーク比較では、pandasの30倍以上のパフォーマンスを発揮できるとされており、そうした処理高速化のニーズに応える選択肢となるかもしれません。
それでは、そんなpolarsのインストール方法を紹介します。
polars のインストール方法
通常はpipを使ってインストールします。執筆時(2023/12/4現在)ではlatestは0.19.19になっています。
pip install polars
筆者は前回のブログで紹介したRyeをパッケージ管理で使っているので、今回もRyeを使用します。
rye add polars rye sync
以上でpolarsのインストールは終了です。
2. Streamlit の紹介
Streamlitは、2019年にリリースされたWeb アプリ(GUI)の作成ライブラリです。
検証やデモ画面等のシンプルな Web アプリの作成に向いていて、パラメータをリアルタイムに動的に変更して表示するのが得意です。
また、記述もシンプルでPythonでGUIがサクッと書けるのもPythonistaとしては大変なメリットですね。
Streamlitでもstyleや背景色等の変更は可能ですが、リッチなUIやアニメーションなど細かい UI 調整が必要ならJavaScript+HTML+CSS、サクッとPythonでWebアプリ(GUI)を作るならStreamlitという使い分けが個人的には良いかなと思います。
それでは、そんなStreamlitをインストール方法を紹介します。
Streamlit のインストール方法
通常はpipを使ってインストールします。執筆時(2023/12/4現在)では latest は 1.29.0 になっています。
pip install streamlit
polars同様に、Ryeでのインストール方法も載せておきます。
rye add streamlit rye sync
以上でStreamlitのインストールは終了です。
3. polarsとStreamlitを使ってWebのデモアプリを作る
それでは、polarsとStreamlitを使ってWebのデモアプリを作っていきます。
Ryeでのプロジェクトの作成等の初期化の手順はここでは省略します。気になる方は前回のブログをご参照ください。
今回は機械学習界隈では有名な iris データセット(植物のアヤメのがく・花びらの幅、長さのデータ、種類)を使ってデータを可視化するWebのGUIアプリを作ります。
iris データセットは、Kaggle や MIT の公開講座の資料等で csv をダウンロードできますし、scikit-learnライブラリからも利用可能です。
今回はCSVで対応します。
また、Streamlitで対応できる簡易なグラフ(テーブルや散布図など)であれば、matplotlibなど他のグラフ描画ライブラリは不要です。
では、最初にirisデータセットの一覧データの表示を行ってみます。
main.py
import streamlit as st import polars as pl # iris データセットをPolarsのDataFrameに変換 df_iris = pl.read_csv("iris.csv") # タイトル、ヘッダー部分 st.title("Polars sample") st.header("iris dataset visualization tool") def app(): st.table(df_iris) # テーブルでデータセットを表示する if __name__ == "__main__": app()
上記のようにmain.pyに記載して、irisデータセットのCSVを配置しStreamlitを起動します。
rye run streamlit run main.py
localhost:8501(8501はStreamlitのデフォルトのポート番号)にアクセスして、以下のような iris データセットの一覧がWebブラウザで表示できたらOKです。

ただ、これだけだとWebアプリとしては寂しいので、グラフを変更できるようにしてみましょう。
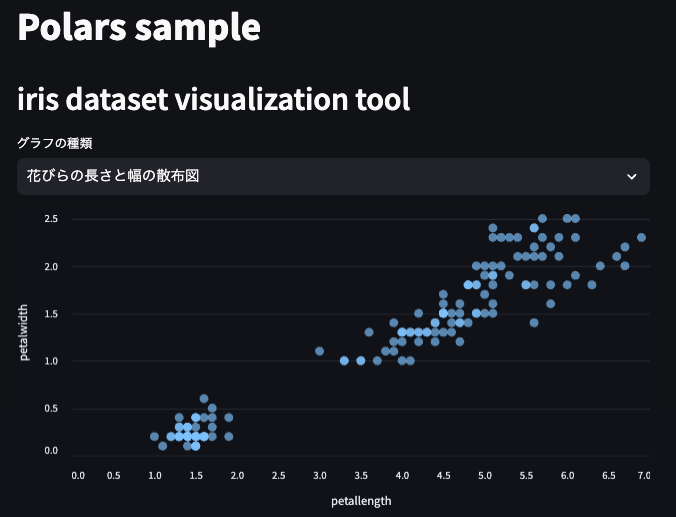
以下のように改修して、iris データ一覧と基本統計量、がくと花びらの散布図をセレクターで選択できるようにします。
main.py
import streamlit as st import polars as pl from enum import Enum # iris データセットをPolarsのDataFrameに変換 df_iris = pl.read_csv("iris.csv") # タイトル、ヘッダー部分 st.title("Polars sample") st.header("iris dataset visualization tool") # GraphTypeのEnumを定義 class GraphType(Enum): TABLE = "テーブル" BASIC_STATISTICS = "基本統計量" SCATTER_SEPAL = "がくの長さと幅の散布図" SCATTER_PETAL = "花びらの長さと幅の散布図" def __str__(self): return self.value # メイン def app(): graph_type = st.selectbox("グラフの種類", (GraphType.TABLE, GraphType.BASIC_STATISTICS, GraphType.SCATTER_SEPAL, GraphType.SCATTER_PETAL)) change_graph(graph_type) # セレクターで選択されたグラフを表示 def change_graph(graph_type: GraphType): if graph_type == GraphType.TABLE: st.table(df_iris) elif graph_type == GraphType.BASIC_STATISTICS: st.write(df_iris.describe()) elif graph_type == GraphType.SCATTER_SEPAL: st.scatter_chart(df_iris, x="sepallength", y="sepalwidth") else: st.scatter_chart(df_iris, x="petallength", y="petalwidth") if __name__ == "__main__": app()
これで、セレクタから iris データ一覧と基本統計量、がくと花びらの長さと幅の散布図を切り替えられるようになりました。

Streamlit は、作成したグラフをSVGやPNGとして保存したり、グラフをvega対応のJSON形式で出力できるなど、便利な機能が多くありますので、ぜひ触ってみてください。
まとめ
本記事では、新進気鋭のデータ分析ライブラリpolarsとPythonでWebのGUIアプリをサクッと作れるStreamlitについて紹介しました。
いずれのライブラリも、処理速度だけでなく直感的なコーディングや既存のライブラリとの互換性など今後の開発に非常に期待が持てるライブラリだと思います。
ただし、polarsは執筆時(2023/12/4現在)でlatestが0.19.19とまだ1.0.0になっていないため、本番のサービスへの導入については検討が必要です。チーム全体で検討を行い、導入のメリット・デメリットを洗い出すことをおすすめします。
Pythonは今後もさらに盛り上がる事が期待されますので、一緒にPythonライフを楽しんでいきましょう!
採用情報
虎の穴では一緒に働く仲間を募集中です!
この記事を読んで、興味を持っていただけた方はぜひ弊社の採用情報をご覧下さい。
カジュアル面談やエンジニア向けイベントも随時開催中です。ぜひチェックしてみてください。 toranoana-lab.co.jp
