こんにちは!虎の穴ラボのNSSです。
AWSのサービスを活用した、サーバーレスで動画をストリーミング配信するWebサイト作成の後編です。
今回は、Amazon CloudFront(以下CloudFront)とAmazon S3(以下S3)を利用して、
前編にて変換された動画ファイルをWeb上に公開する手順をご紹介します。
下記の図の赤枠の部分を実装していきます。

前回の記事はこちら
1. CloudFrontの設定
CloudFrontのDistributionを作成します。
CloudFrontのコンソールからCreate Distributionをクリックするとコンテンツの配信方法選択画面に遷移します。
WebもしくはRTMPの2つからコンテンツの配信方法を選択します。
今回はHLS形式のストリーミング動画を配信するので、Webを選択します。
Get StartedをクリックするとDistributionの設定画面に遷移します。
Origin Domain NameのテキストボックスをクリックするとS3バケットの一覧が表示されます。
前編で作成した出力先のS3バケットを指定します。

「Create Distribution」をクリックするとDistributionが作成されます。
このままではCloudFrontに閲覧権限がないので、Distributionに権限を付与します。
オリジンアクセスアイデンティティ(OAI)を作成します。
作成したDistributionを選択しDistribution Settingを選択します。
Origins and Origin Groupsタブをクリックし、デフォルトで作成されているOriginsを選択しEditをクリックします。
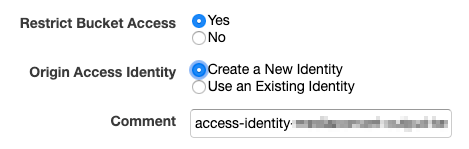
Restrict Bucket AccessをYesに変更し、Create a New Identityを選択し保存します。

続いて、出力先S3バケットのアクセス権限を変更します。
S3コンソールでアクセス権限タブから「ブロックパブリックアクセス」を選択し、
「パブリックアクセスをすべてブロック」をオンにします。
続いて、バケットポリシーを選択し、エディタに以下の通り記載します。
your-oaiは作成したOAIのIDに置き換えてください。
bucket-nameはご自身で作成したバケット名に置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity your-oai"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bucket-name/*"
}
]
}
これで、CloudFrontからの参照が許可されます。
2. Webサイトの作成
2-1. 実装
動画を公開するWebサイトを実装します。
動画を表示するには「videoタグ」を使用します。
videoタグだけでは一部のブラウザでしか動画が再生できないので、
video.jsというオープンソースの動画プレイヤーを使用します。
以下がvideo.js(v7.6.6)を使用したhtmlの実装例です。
cloudfront-urlは作成したCloudFrontのURLに置き換えます。
index.html
<!DOCTYPE html>
<html>
<head>
<title>動画配信サービス</title>
<link href="https://vjs.zencdn.net/7.6.6/video-js.min.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/7.6.6/video.min.js"></script>
</head>
<body>
<video id="test" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="640" height="360" data-setup="{}">
<source src="https://cloudfront-url/test_hls.m3u8" type="application/x-mpegURL">
</video>
</body>
</html>
video.jsの詳細はこちら github.com
2-2. S3の設定
S3を使用して静的なWebサイトを公開します。
htmlファイルを格納するS3バケットを作成します。
2-1で作成したhtmlファイルをアップロードします。
続いて静的Webサイトホスティングの設定をします。
S3コンソールでプロパティタブから「Static website hosting」を選択します。
インデックスドキュメントにアップロードしたhtmlファイルを設定し保存します。

このS3バケットはパブリックに設定します。
S3コンソールでアクセス権限タブから「ブロックパブリックアクセス」を選択し、
「パブリックアクセスをすべてブロック」をオフにします。
また、バケットポリシーに以下の記載を追加します。
bucket-nameはご自身で作成したバケット名に置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bucket-name/*"
}
]
}
「Static website hosting」に記載エンドポイントのURLをクリックして動画が再生できれば成功です。

最後に
前後編に分けて、AWSのサービスを用いて動画をWeb上に表示する方法をご紹介しました。
来年には5Gが導入される予定で、Web上の動画再生環境が大きく向上されると思います。
この機会に動画コンテンツを扱うWebサービスを検討してはいかがでしょうか?
